Description
This is a howto or a step-by-step post on successfully repairing a hacked site. This guide is meant to walk you through repairing your current problem and preventing it from happening again in the future. Just simply restoring the files is not enough to fix the site. We need to implement stronger security measures to prevent hackers from invading your site again in the future.
Repair
Step 1: Log into your cpanel

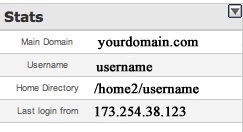
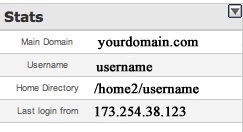
Cpanel Stats
If you are using any of the name brand hosting platforms they usually provide an application called cpanel, which allows you to edit your server side information. The Cpanel for Just Host for example can be reached by going to http://justhost.com/login. On the cpanel there is a usually a Stats section on the left that will have the last logged IP address for the person who accessed your cpanel last. Go to whatismyip.com and see if the IP address the cpanel gives and the website whatismyip have the same. If they are not this may be the IP address of the hacker, however, don’t jump to conclusions because IP addresses get reset often and it may have been yours previously or your web hosts IP address if they have accessed your cpanel recently. Simply write the IP address the Cpanel gives if it is different and we can use this later.
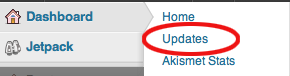
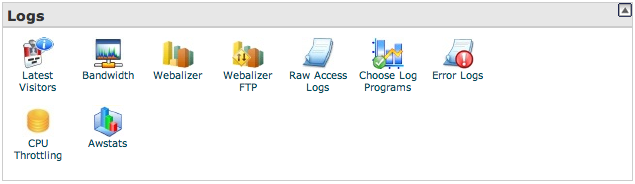
Step 2: Check log files
All servers should keep log files that show every connection to your site. There are several different types of logging software such as AWStats or Webalizer. Almost all webhosting servers will have what is called Raw Access Logs (name may vary from platform to platform). Go ahead and and download the log file for each of your domains. This can be used later to further track down possibly where the hacker is located.

Step 3: Contact your hosting company
Most webhosts will have courtesy backups available. If you know when your website was hacked ask if there is a backup before that date they can use to restore your site. It is ALWAYS a good idea to have your own backups saved on your local machine in case there is something wrong with the server.
Step 4: Download all of your content and scan it
Research in 2009 has shown the number one reason for website hacking is the personal computer used to maintain the website has been compromised with malware or viruses. Here is a list of commonly used antiviruses: Trend Micro Housecall, Kaspersky, Malwarebytes, Symantec (Norton), BitDefender, Windows Live OneCare, Computer Associates, McAfee, F-Secure, AVG, and ClamAV.
Step 5: Change ALL passwords
There are several passwords that give access to various parts of your account. You will need to change your Cpanel , MySQL User ,FTP Account , Web Application (e.g. WordPress, Joomla, etc), and Email Account passwords. When changing your passwords follow our guide near the bottom under the Prevent section.
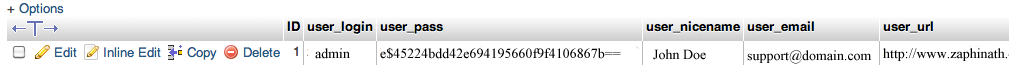
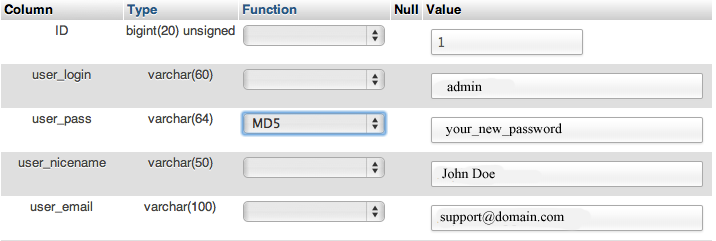
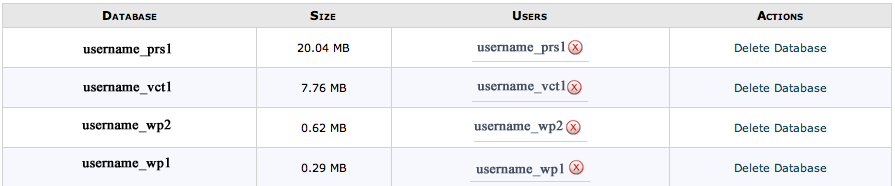
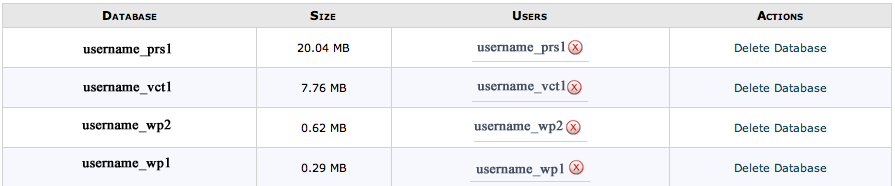
First change your Cpanel password. If you cannot log into your Cpanel contact your webhost to get the password changed. Second is to change all your database user passwords. If you are using a webhost that uses Cpanel there is no way to change the password for your database users. You must delete the user and recreate it with a new password. To view which databases you are using and the users attached to them go to the MySQL Databases section of your cpanel.

Don’t forget once you delete the user and create a new one you will need to connect that user with the appropriate database. Give that user all the permissions for that database. The last part of updating MySQL users is you will need to change the configuration file for your website where your web program connects to the appropriate database. For example WordPress installations keep this information in a file called wp-config.php.
[bash]
// ** MySQL settings – You can get this info from your web host ** //
/** The name of the database for WordPress */
define(‘DB_NAME’, ‘username_wrd2’);
/** MySQL database username */
define(‘DB_USER’, ‘username_wrd2’);
/** MySQL database password */
define(‘DB_PASSWORD’, ‘new_user_password’);
/** MySQL hostname */
define(‘DB_HOST’, ‘localhost’);
[/bash]
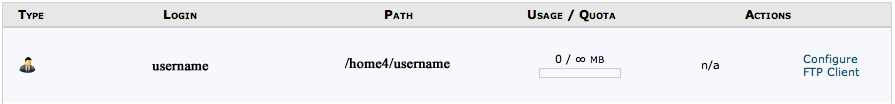
Third we will want to change all the FTP user passwords. This is done through the FTP Accounts section of the Cpanel. If you have added any ftp users change the passwords for each user. The Special FTP Accounts is set by the cpanel username and password and the password for this changes when the password for the cpanel changes.
Special FTP Accounts

Next we will want to change the login passwords for your web application. Here are a couple examples of common password resets for the following popular web applications: WordPress, Joomla, Prestashop.
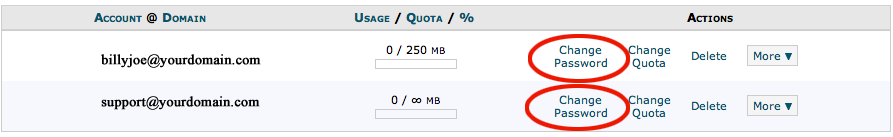
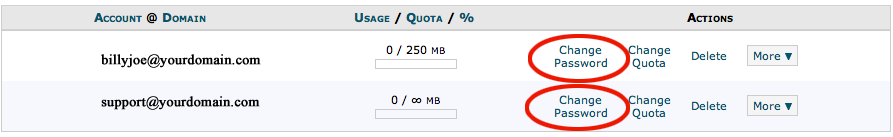
Lastly you will want to change the email passwords for every email account you created. This is done through the cpanel in the Email Accounts section.

Step 6: Make sure your code is up-to-date
Always make sure your code is up-to-date. Here is a list of common scripts and the security advisories for each. Also always be wary of plugins and themes because they are also places of weakness.
Step 7: Examine your code for weak points
Check your code for basic vulnerabilities. Some really common hacks include inserts of small lines of code that are hidden in your scripts. The following is just an example of a single line of hidden code that could be inserted into one of your files.
[php]
eval(base64_decode(‘WW91J3JlIHNpdGUgaGFzIGJlZW4gaGFja2VkIQ==’));
[/php]
The last thing to check security is to make sure your folder permissions are secure. You should almost never have a folder that has permissions set to 777. Most folders and files should either be set to 755 or 644.
Step 8: Identify and block the attacker’s IP address
If you have been able to identify the IP address of the hacker you can block that IP address from ever accessing your site in the future. In the folder where your domain is stored is a hidden file called .htaccess. Open this file in any text editor and and add the following lines of code near the top.
[bash]
order allow,deny
deny from 123.45.6.7
deny from 012.34.5.
allow from all
[/bash]
By saying deny from IP Address you will have successfully blocked that IP of the hacker. Most likely a hacker will have used a proxy or IP address that does not belong to him/her, but this small preventive measure is always a good practice. Also be aware that IP addresses assigned to people can change and in the future the blocked IP address may be assigned to a different person that had nothing to do with hacking your site. The last thing you should do if you are confident you have the right IP address is contact the Internet Service Provider that issued that IP address and report the hack to them. Most of the time the ISP will take action against that IP address because hacking is another person’s site is against their terms of service.
Prevent
- Strengthen security on the computer you use to maintain and manage your website
If your own personal computer is at risk then so is your website. Certain viruses will keep track of every key that you hit on your computer and this will give the hacker all the information needed to break into your website, bank account, etc.
- Make sure your computer has good antivirus software installed and up-to-date.
- Make sure each week you’re computer has all the necessary security updates.
- Make sure your web browser (e.g. Firefox, Internet Explorer, etc) and all the plugins are up-to-date.
- Be weary about using open wireless access points. These can be very easy for someone to watch and grab all the internet content you use.
- Make strong passwords
Making a strong passwords is VITALLY important to securing your website and cpanel. Passwords with generic words in them are easily broken. A strong password will be at least eight characters long, contain both upper and lower cases, use numbers, and other random characters. StrongPasswordGenerator.com has a really good tool you can use to generate passwords that are resistant to cracking. Furthermore, changing your passwords periodically is also highly recommended.
- Use SSH or shell access carefully
Change your shell password at least every 90 days. If you do not use shell or do not know what SSH is make sure your webhosting company has shell access turned off for your account.
- Keep your website software up-to-date
 Weather you are using a 3rd party software like WordPress or using your own programming code, always make sure you have the most up-to-date versions. Most3rd party programs like Joomla, WordPress, Drupal, or etc have the ability to update everything from the administrative section of the software. For example, WordPress can update all the software right through it’s dashboard.
Weather you are using a 3rd party software like WordPress or using your own programming code, always make sure you have the most up-to-date versions. Most3rd party programs like Joomla, WordPress, Drupal, or etc have the ability to update everything from the administrative section of the software. For example, WordPress can update all the software right through it’s dashboard.
- Use the .htaccess file to block suspicious activity.
The .htaccess is a file we are going to utilize now in order to implement some more security precautions.
- Ban Suspicious URL String Queries
Open your .htaccess in any text editor and put the following lines of code either at the top or the bottom. This code will block attacks using something called “libwww-perl”, which is a common way of hacking sites.
[bash]
SetEnvIfNoCase User-Agent libwww-perl block_bad_bots
# to deny more User-Agents, copy the line above and change
# only libwww-perl, to match the new name.
deny from env=block_bad_bots
[/bash]
- Ban Other String Queries
- Ban IP Addresses That Cause Suspicious Activity
Just reference step 8 above.
- Back up your information regularly
Your webhosting service should provide a way for you to backup your data on your own and download it. If your webhosting doesn’t have a backup utility or you wish to automate it a bit more you can look into writing a cron job to handle this automatically for you.